Как сделать сетку для колонки

Сетки в веб-дизайне: основы, создание, преимущества и рекомендации по использованию сеток
Территория творческих идей. Как сделать портативный гриль своими руками. Сделайте свое лето сенсационным с этим потрясающим портативным приспособлением для гриля своими руками! На котором вы можете приготовить гамбургеры и хот-доги!











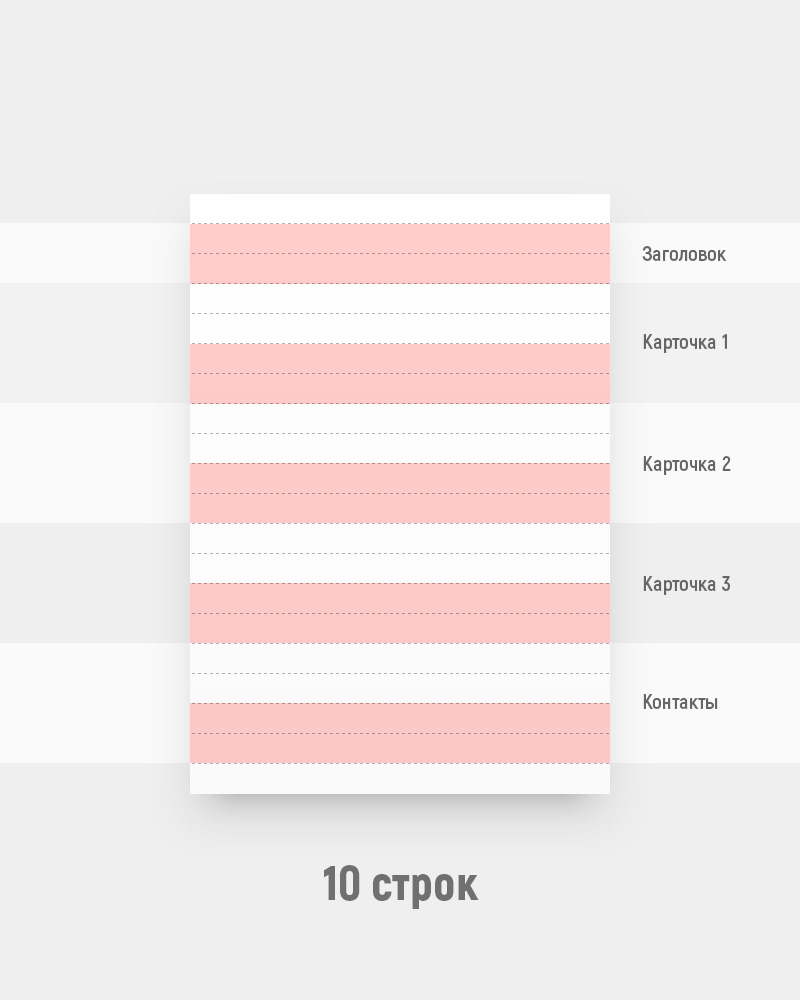
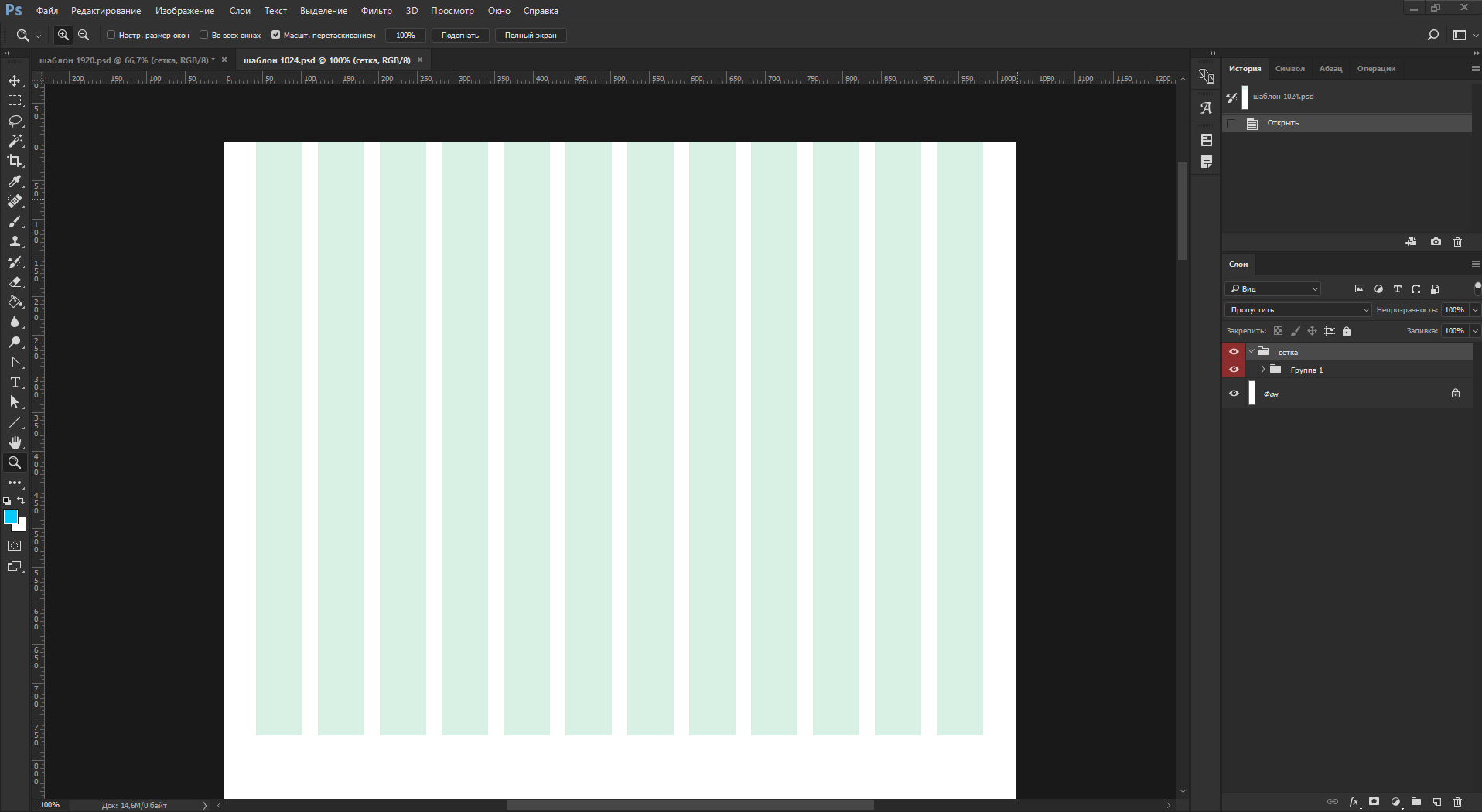
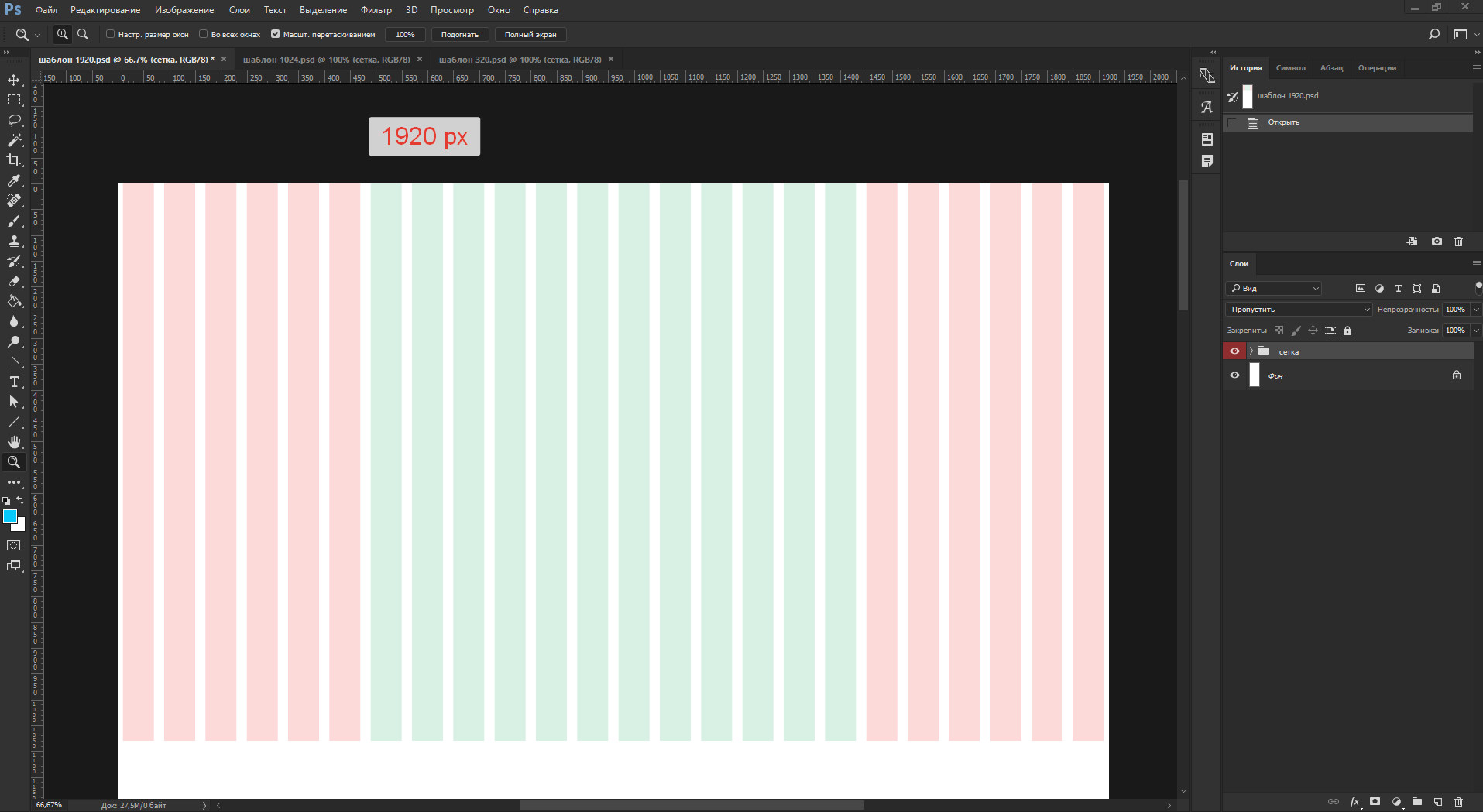
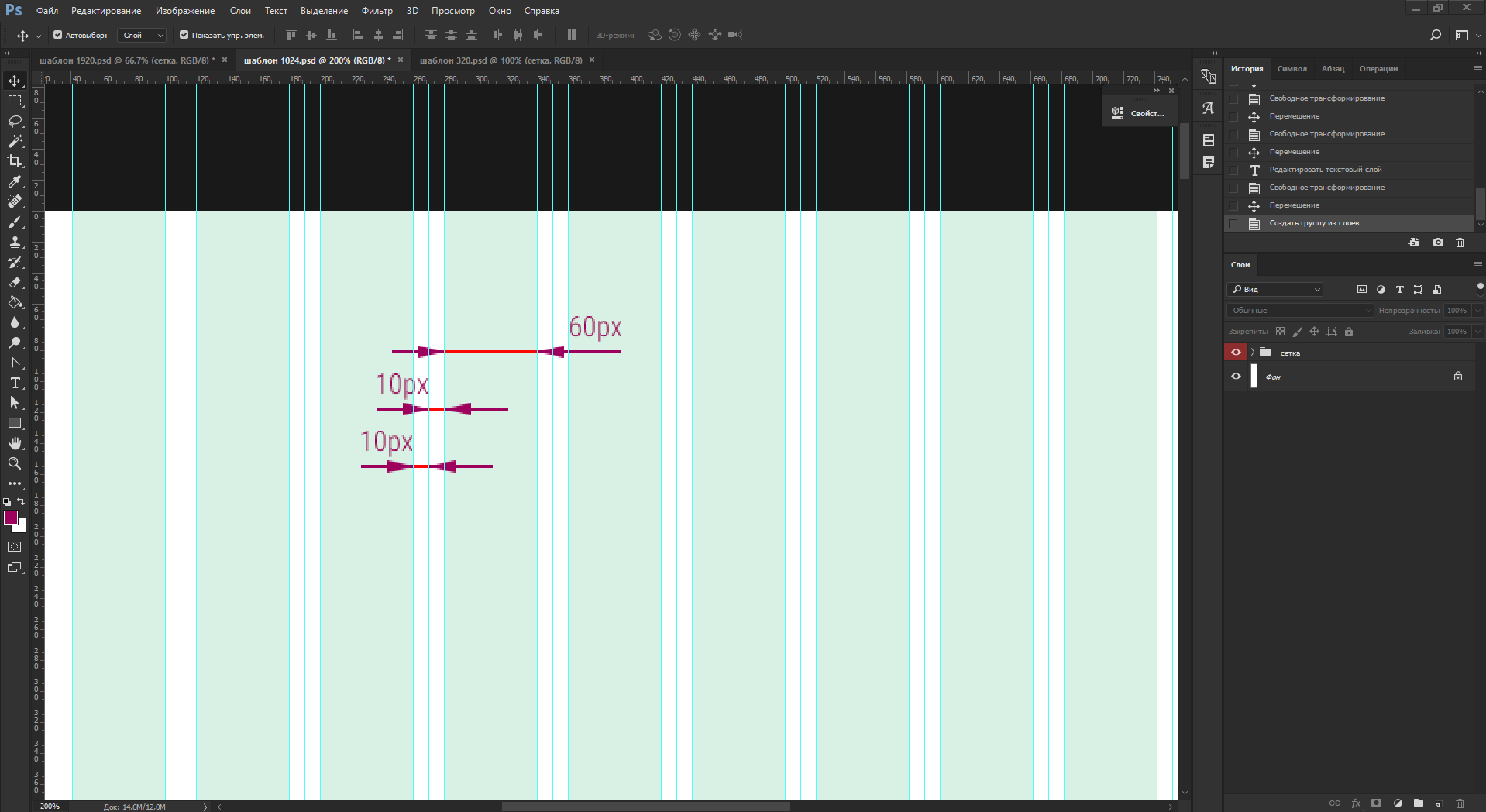
Сетка позволяет определить базовую структуру дизайна и ускорить работу с макетом. Она создаёт единую схему расположения всех элементов сайта и помогает сохранить визуальный порядок. По умолчанию в Тильде используется колоночная сетка.











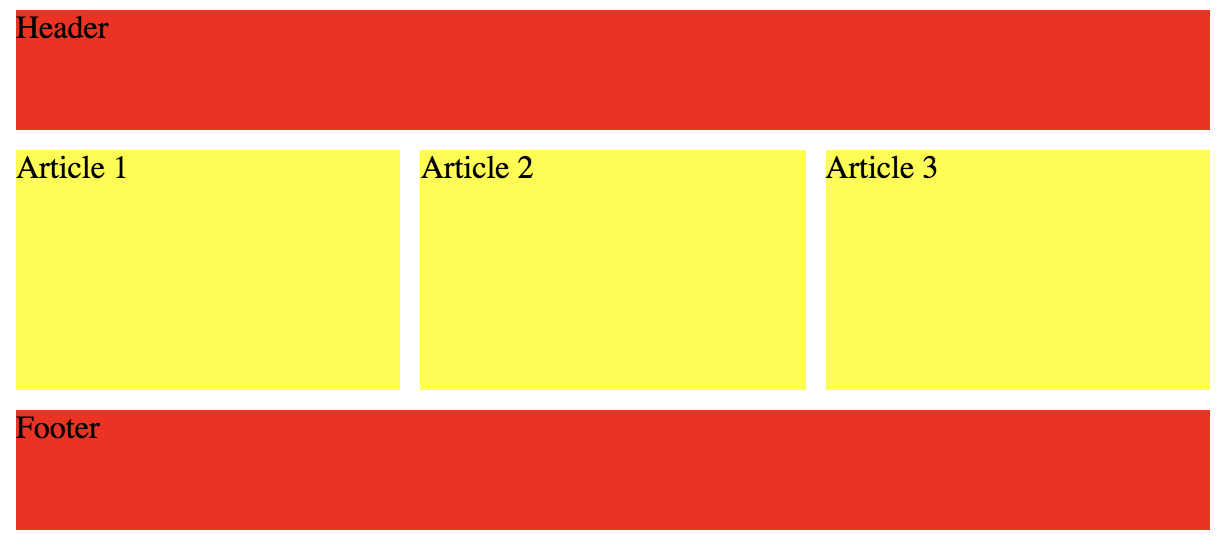
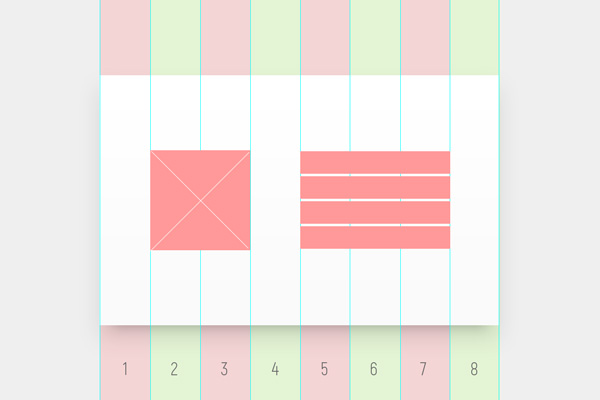
Модульная сетка — это инструмент размещения объектов на макете, где в основе лежат вертикали колонки , горизонтали ряды и учитываются отступы между ними. Благодаря им можно выровнять любые элементы веб-сайтов,куда входят блоки тексты, изображения, таблицы, кнопки, формы и многое другое. Если не самый опытный пользователь не сможет увидеть, где она не использовалась и в итоге получилась кривая верстка, дизайнер и человек с насмотренностью увидит все огрехи. Читайте также: Веб-дизайнер: кто это такой, чем занимается и сколько зарабатывает. В дизайне этот инструмент используется для систематизации размещения элементов на веб-страницах. Это ее базовая функция, однако есть еще ряд:.